Ten Forward Blog
tech • mobile • web • madison, wisconsin
Showing Results for Keyword: front end (clear)

How to make a non-video iframe responsive, using JavaScript
Published: June 2, 2022
By Hilary Stohs-Krause
Making iframes display properly at different screen widths is a tried-and-true, challenge, especially when the content in the iframe isn't proportional across devices. JavaScript to the rescue! (Read more)

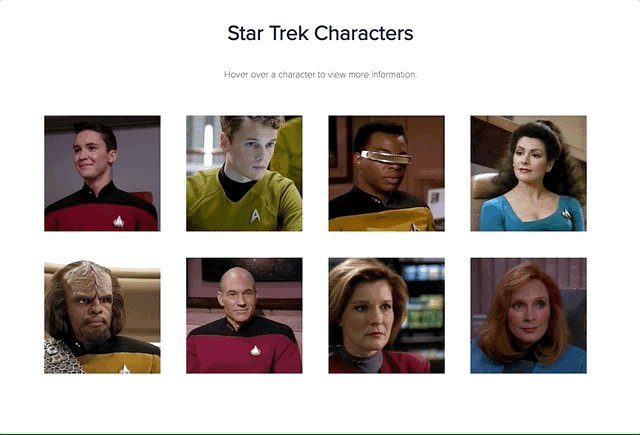
How to add a delayed hover effect with JavaScript
Published: May 24, 2022
By Hilary Stohs-Krause
A quick guide for implementing a more controlled hover effect (and avoiding an infinite loop!) (Read more)

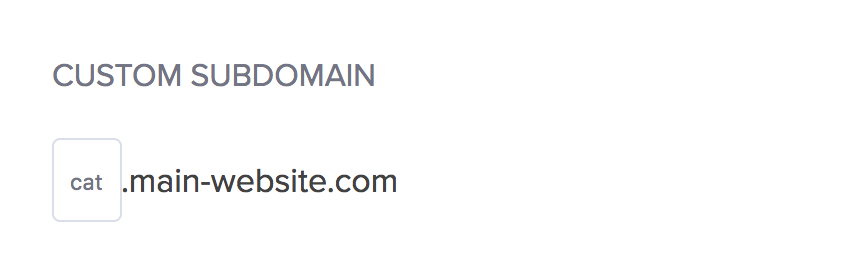
How to make a text field's width increase and decrease dynamically based on user input
Published: November 5, 2018
By Hilary Stohs-Krause
The title pretty much says it all. (Read more)

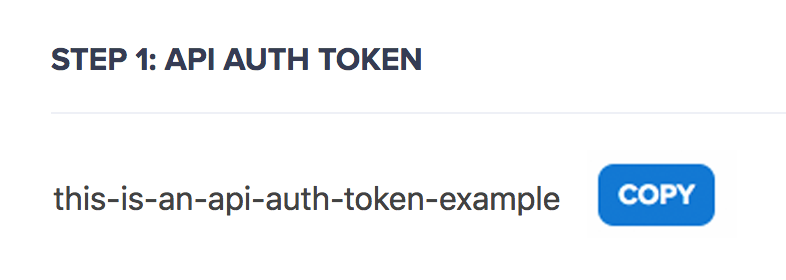
How to add a "copy to clipboard" button to your website
Published: September 17, 2018
By Hilary Stohs-Krause
Have a situation where you want to make copying text easier? Add a button that lets your user copy it directly to their clipboard. (Read more)

Three ways Zeplin streamlines the design workflow
Published: October 5, 2017
By Jared Christman
Collaboration between designers and developers is essential for any software project to succeed, and Zeplin is proving to be an excellent tool for aiding that collaboration. (Read more)

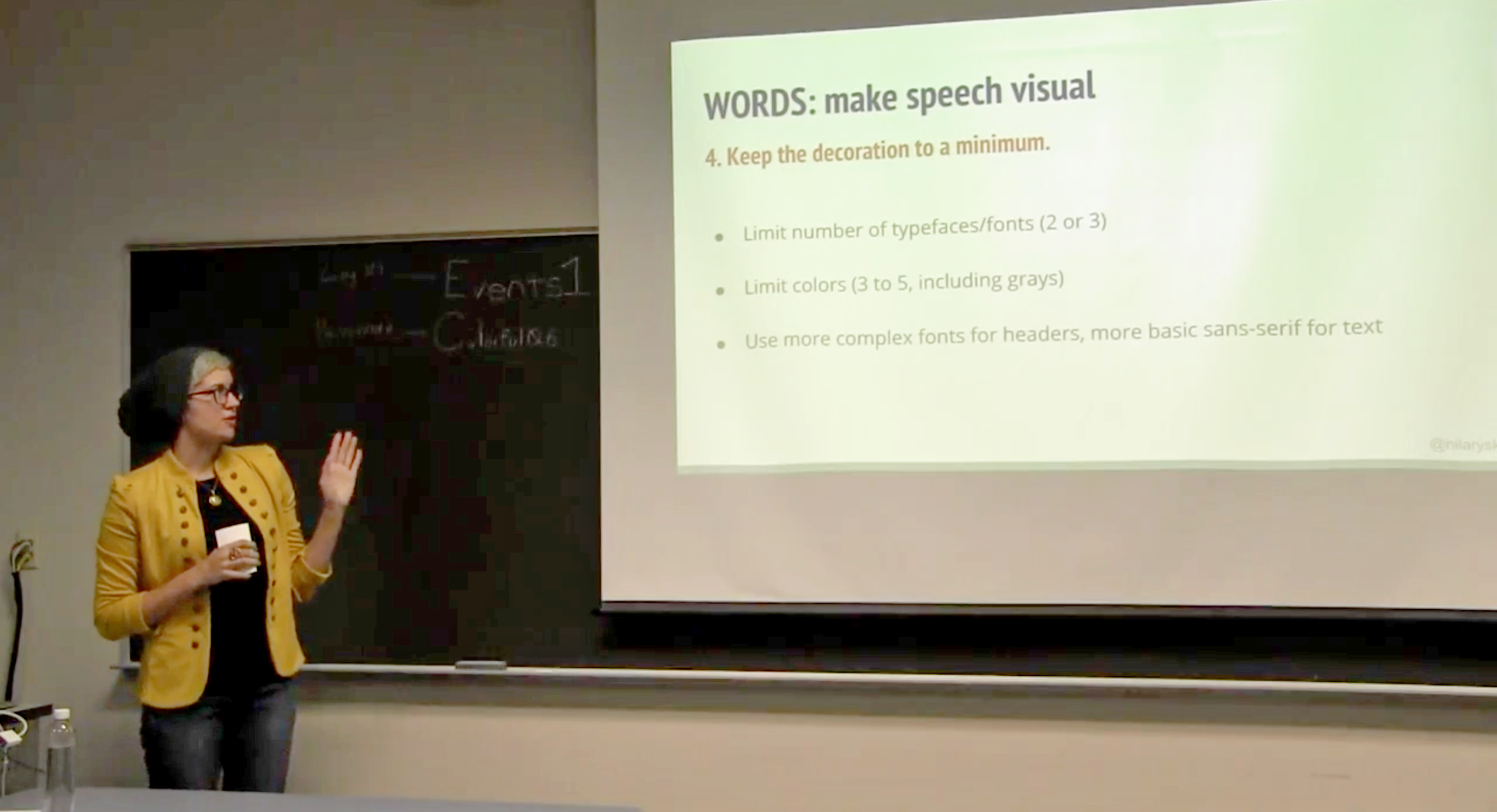
How to Make Your Websites Not Ugly
Published: February 13, 2017
By Staff
Ten Forward developer Hilary Stohs-Krause recently gave her talk on basic UX for a Madison Women in Tech/Codecinella joint event. Watch it here! (Read more)

CSS responsive trick: How to create an "ellipsify" class
Published: December 6, 2016
By Hilary Stohs-Krause
Tables aren't known for being particularly responsive, but at times, using them is unavoidable; when that's the case, sometimes all it takes is a little CSS to make a big difference. (Read more)
Sprinkling Little Bits of Behavior Using JavaScript Modules
Published: June 14, 2016
By Mark Norman
We often encounter scenarios where we need a small piece of (somewhat) simple functionality on a single page. After a successful 15-minute yak-shave-code-off, we've figured out a solid way to tackle this requirement. (Read more)
Make a sweet mobile menu with CSS
Published: March 28, 2016
By Staff
Using CSS (or, in our case, Sass) and minimal JavaScript, make an animated open/close button for your website's menu. (Read more)
Why you should get a custom design for your website
Published: March 23, 2016
By Kari Kay
Websites are quickly becoming the primary mouthpiece for brick-and-mortar and online companies alike. Here are some pros and cons to consider when deciding between using a pre-built web template or investing in a custom-built website. (Read more)